Beim Scrollytelling wird eine Geschichte auf besondere Weise erzählt. Dabei bedient sich nicht nur der Journalismus des Scrollytellings (oder der sogenannte Longform-Journalismus) sondern auch verkaufsorientierte Projekte. Beim Scrollytelling haben wir es meist mit einem One-Pager, also einer einzigen Seite zu tun.
Diese Seite hat meist auch keine Navigationselemente, Banner, Sidebars oder andere störende Elemente. Diese würden nur vom Inhalt ablenken. Der Nutzer navigiert sich mittels Scrollen durch die lineare Handlung. Text, Bild und Video bilden hier eine Einheit. Sie verschmelzen zu einem Gesamtkonzept. Das bedeutet, man wird Stück für Stück durch die Website geführt. Es gibt also einen Anfang und ein Ende der „Geschichte“.
Scrollytelling – multimediales Storytelling

Das Design der Scrollytelling Website hilft maßgeblich beim Verschmelzen von Bild, Video und Text. Es dient zur Verdrahtung der multimedialen Inhalte und kann in diesem speziellen Fall gern auch mit den etablierten Webdesign Konventionen brechen. Da können Text und Schriftarten gern mal etwas größer sein. Oder auch mal illustrativer.
Scrollytelling – nicht ganz einfach
Scrollytelling bedient sich neuester multimedialer und technologischer Möglichkeiten. Diese sollten jedoch zum dargestellten Inhalt passen. Hier ist ein weiterer besonderer Punkt von solchen Multimedia Storytelling Websites: Das Konzept muss sehr gut ausgearbeitet sein. Die Nutzerführung bei solchen Projekten ist essenziell. Sollte sich der Nutzer verwirrt fühlen, wird er die Website nicht bedienen können. Damit wird er die Site schnell wieder verlassen.
Scrollytelling – auf jeden Fall auffallend
Scrollytelling ist in Deutschland noch nicht sonderlich verbreitet. Dabei bietet das Multimedia Storytelling sehr viele Effekte, um an Reichweite mit seinem Projekt zu gewinnen. Dennoch muss man schon sehr lange suchen um wirklich gute Scrollytelling Websiten auf deutsch zu finden. Schade eigentlich. Aber woran liegt das?
Wie erstellt man Scrollytelling Websites?
Scrollytelling bedarf meist einzelner, unterschiedlicher Kompetenzen. Für die Deluxe-Scrollytelling Website bräuchte man Texter, Programmierer, Webdesigner und eventuell auch noch Videoexperten. Dieses Kompetenzteam arbeitet dann an einem Projekt.
Natürlich hat nicht jeder solche Möglichkeiten. Mit dem oben genannten Team bewegt man sich schnell im 5 bis 6 stelligen Budgetbereich. Aber diese Storytelling Websites tauchen vermehrt auch bei kleineren Projekten auf. Wie ist das möglich? Zum Einen kann man durch eine geschickte Anwendung von geeigneten Wordpress Themes auch mit wenig Einsatz viel erreichen. Durch den Parallax Effekt und Vollbild-Videos kann auch ein One Pager eine Scrollytelling Anmutung habe. Vielleicht nicht ganz so ausgefeilt, wie die Scrollytelling Website vom 12-köpfigen Kompetenz Team aber sehr wirkungsvoll.
Scrollytelling Tools – Beeindruckende Storys selbst erstellen
Eine weitere Möglichkeit sind zahlreiche Online Tools, die das Erstellen von Scrollytelling online ermöglichen. Dabei sind zumindest kaum noch technische Programmierfähigkeiten gefragt. Natürlich spielt auch mit solchen Scrollytelling Tools die visuelle und textliche Ausgestaltung und Erzählung der Story eine große Rolle. Dennoch erleichtern diese Tools das Erstellen solcher Storytelling Websites. Dabei reichen diese Tools vom Wordpress Plugin mit der Möglichkeit des Parallax Effekts bis hin zur rein onlinebasierten Web-Applikation. In diesen Online basierten Web-Applikationen kann man sich seine Multimedia Storytelling Website selber online zusammenklicken.
Scrollytelling tools:
Scrollytelling einfach online erstellen? Einige Tools stehen für das multimediale Geschichtenerzählen bereits online zur Verfügung. Die Möglichkeiten sind natürlich begrenzter – allerdings auch nicht so preisintensiv wie Einzellösungen.
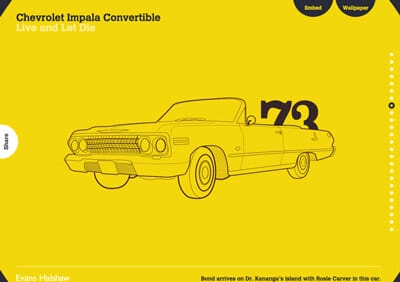
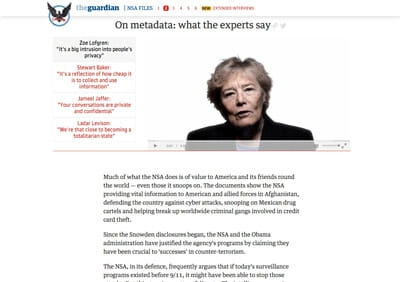
Die besten Scrollytelling Beispiele
Scrollytelling Fazit
Scrollytelling lässt sich auf jeden Fall gewinnbringend nutzen. Mit einer guten multimedialen Story weckt man Interesse und kann den Besucher länger an einer Website als mit herkömmlichen Techniken binden. Kennt Ihr noch Scrollytelling Websiten, die hier Erwähnung finden sollten? Dann schreibt sie in die Kommentare – ich würde mich drüber freuen.